cheerio-gasifyをつくった
GoogleAppsScriptでHTMLパースしてjQuery-likeに操作できるようにした話.
これでGoogleAppsScriptでスクレイピングが楽々できる.
https://github.com/3846masa/cheerio-gasify
nodejsのライブラリをGoogleAppsScriptで使えるようにコンバートするGASifyってのを作って変換した. (気が向けば公開するけど)
GASでライブラリを使う方法はこことかが参考になる.
で,MU756IKHJ2hAYP1glQmzgA4ZBvzIux02rを入れてやるとこうできる.
function myFunction() { var cheerio = cheerio_gasify.require('cheerio'); var response = UrlFetchApp.fetch("https://www.google.co.jp/"); var $ = cheerio.load(response.getContentText()); var title = $('title').text(); Logger.log(title); var $linkList = $('a'); $linkList.each(function() { var href = $(this).attr('href'); Logger.log(href); }); }
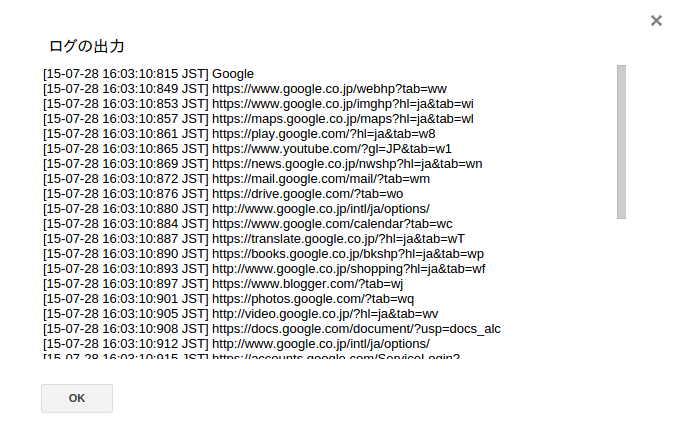
実行すると,こんな感じ(結構ライブラリ読み込みに時間掛かる.)

追伸:
テスト期間ですが,もうダメだ.
